レスポンシブコーディングの手順を徹底解説!

みなさん最近Webサイトを何のデバイスで見ますか?
パソコン?スマホ?それともタブレットですか?
普段の閲覧はスマホで、自宅ではタブレットやPCでWEBサイトを見る方が多いと思います。
Webサイトを様々なデバイス(パソコンやスマホなど)から見るようになったため、どのデバイスからでも見やすいものを作らなくてはなりません。
この時に必要なのがレスポンシブWebデザインです。
レスポンシブコーディングの手順を徹底解説していきます
googleもMFI(モバイルファーストインデックス)などのモバイルからコンテンツをクローリングしていくことになり、そこではレスポンシブウェブデザインが推奨されていることもあり、SEOの観点からも主流になりつつあります。
こちらの記事では、そのレスポンシブWebデザインの基礎知識も踏まえてついて紹介していきます。
- レスポンシブデザインのコーディングって難しい・・・
- レスポンシブデザインの作業手順を知りたい・・・
- デバイスに合わせてどうやって可変するの・・・
- HTMLとCSSはどのように記述すればいいのか分からない・・・
このような悩みに対してこの記事を読めば以下がインプットできます。
「レスポンシブデザインのコーディングの手順」
今回説明させていただくのは、WEBデザインのデバイスに合わせてレイアウトを可変させるレスポンシブデザインのコーディング手順についてご紹介させていただきます。
ITフリーランス案件でも最近よく目にする「レスポンシブデザイン」ですが、
案件としても受注することができますし、SEO対策としても重要度がとても高いです。
レスポンシブウェブデザインとは


レスポンシブ(responsive)という用語には、敏感に反応するという意味があります。またレスポンスの言葉より派生しています。
できればコストをかけPCとスマホを別々のデザインで制作するのが、利用者には理想的です。ただこれではWebサイトの制作者にとって、Webサイト更新時のコストが2倍になり、運用を継続するのは難しくなりがちです。
そういった場合に、レスポンシブの考え方が役立ちます。PCなのかスマホなのか、Webサイトを利用する機器によってディスプレイの大きさが変わるため、どんな画面サイズでもわかりやすい画面表示が必要です。このように効率的に「切り替え」をする考え方や具体時な手法を、レスポンシブWebデザインといいます。
レスポンシブWebデザインのメリットとデメリットを比較し、Webサイトのレイアウト決めや制作手順を解説します。
くりのすけさんからもコーディングの上達方法の記事をシェアしていただき嬉しいです涙
少しでもコーディングにつまずいている方の助けになればいいかと思います。
【コーディング上達法】
コーディングのスピードが上がれば、Wordpress、javascript、PHPなど他のことも勉強できるので、メリットしかないですね!
しかし、こればかりは数をこなすしかないので、毎日少しずつでも良いので、コーディングしましょう💪
本当に慣れですね!— くりのすけ@WEB制作×副業 (@kurinosuke32) October 26, 2019
レスポンシブWebデザインのメリットとデメリット


では、レスポンシブWebデザインにはどんなメリットとデメリットがあるのでしょうか。
レスポンシブデザインのメリット
管理が楽
HTMLが1つなのでWebサイトに載せる情報を修正や更新する時に作業が1回で済みます。
デバイスごとにHTMLがあると修正や更新の作業をHTMLの数だけしなくてはなりません。
シェアされやすい
URLが1つなのでWebサイトを見るユーザーにシェアされやすくなります。
スマホ用のモバイルサイトとパソコン用のPCサイトがあった場合、見せたいユーザーのデバイスに合わせて異なるURLを送らなければなりません。
検索エンジンの上位に表示されやすい
スマホに対応したWebサイトが検索結果の上位に表示されやすくなる「モバイルフレンドリー」や、スマホ用のページが順位の決め手になる「モバイルファーストインデックス」に対応できます。
レスポンシブデザインのデメリット


スマホでの表示に時間がかかる
HTMLが1つなのでパソコンと同じデータをスマホやタブレットにも読み込ませます。
そのためスマホで表示しないデータも読み込まれ、表示完了するまで時間がかかってしまいます。
HTMLのコンテンツはPCユーザー、タブレットユーザー、スマホユーザーに同じものを差分なくコンテンツを提供することが推奨されているので、HTMLファイルは基本一つで作成していきましょう。
どれくらい時間がかかるのかはGoogleのPageSpeed Insightsで測定できます。
PageSpeed Insights(ページスピードインサイト)
デザインに制限がある
HTMLが1つなのでスマホとパソコンでコンテンツの順番を変えるなど、大幅に見せ方を変えることはできません。そのため、細かい部分の調整も少し大変だと思います。下記でレスポンシブデザインと相性の良いレイアウトもご紹介できればと思います。
工数がかかる
デバイスごとにワイヤーフレームなどデザインを上げる場合もあり、デザイン工数もかかります。
慣れてくるとスマホ画面幅でデザインし、PC画面に落とし込めるようデザインを作成できるようになると工数に関してはさほど時間はかからないかと思います。
レスポンシブデザインの手順


それでは実際に作成するためにレイアウトや表示の設定方法、コーディングの記述方、ブレイクポイント、注意点を紹介します。
meta viewportタグを追加する
追加する箇所
HTMLファイルで作成されたWebサイトの場合は、すべてのHTMLファイルのヘッダー部分に追記します。
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>一方、WordPressの場合は作成されたWebサイトの場合は、共通のテンプレートファイル(header.phpなど)に追記します。
・利用者がアクセス時に使用した機器について、画面サイズなどの情報を入手する
・この情報にある画面の横サイズから、PC向けかスマホ向けかを判断する
上記の判断のあとに具体的な指示(別ファイルのCSSなど)に従って、Webサイトの表示がPC・タブレット・スマホで切り替えられます。
CSSファイルで指定する
CSSファイル内で「メディアクエリ」を使用し、適用されるCSSの指示内容を、画面サイズによって切り替えできるところがポイントです。これにより、PC・タブレット・スマートフォンで異なる表示やレイアウトができるようになります。メディアクエリを使った具体的な指示内容は、以下の通りです。
レスポンシブレイアウト(レスポンシブデザイン)
レスポンシブレイアウト(レスポンシブデザイン)とはブレイクポイント(CSSが変わる画面幅の数値)でレイアウトが変わるものです。
ブレイクポイントとは、CSSの切り替え地点のことをいいます。
例えば、PC用とスマートフォン用の表示を作成したい場合、画面幅が何pxになったときにレイアウトを切り替えたいかを決めます。
デバイスによって画面幅は様々なので、説明文が「。」が落ちてしまっていたり、「)」が落ちている場合に改行を入れたい!など思う方はいるともいますが、改行(brタグ)などはむやみに入れないことをおすすめします。
なぜなら閲覧するデバイスにより改行位置が異なってしまうからです。
僕が思う一番のベストなブレイクポイントはターゲットとなるユーザーをGoogleAnalyticsなどのアクセス解析ツールを使用し、ユーザーに合わせてブレイクポイントを選定するのがベストだと思います。
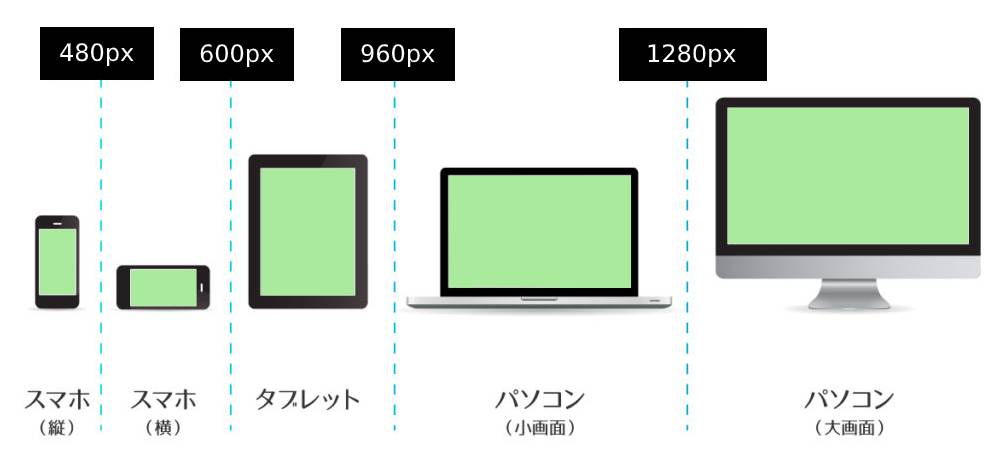
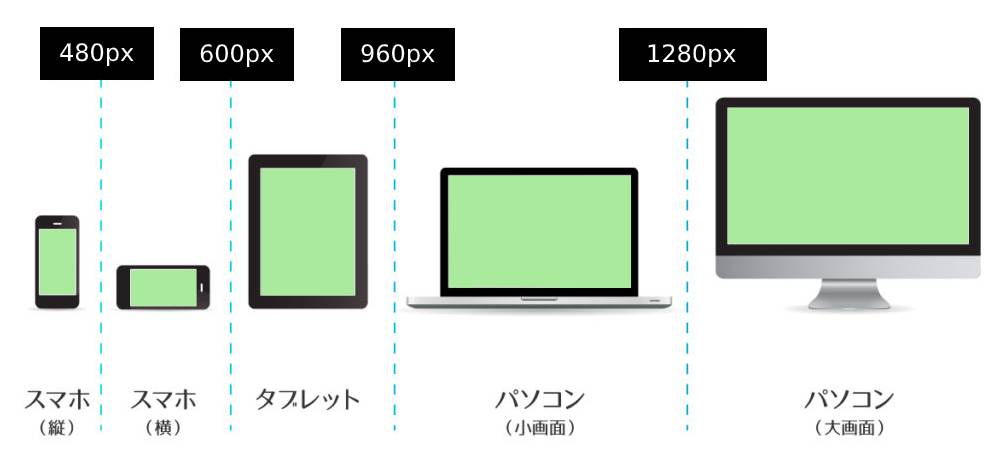
レスポンシブコーディングおすすめのブレイクポイント


上記のイメージはそこを抑えておけば間違いない、定番のブレイクポイントです。
下記に関しては僕自身がアクセス解析をおこなった上で定義したブレイクポイントになります。
自身で運営しているサービスやコンテンツに流入しているユーザーに合わせた画面幅に合わせることが最高のユーザビリティー最適化だと僕は思っています。ユーザー第一主義ということですね。
/* 全体指定 スマホ縦 i5/i5SE 350pxまで */p { color:#ffffff; } /*スマホ縦 i6/i6plus/i7 350pxから480pxまではここを読み込む*/ @media screen and (min-width:350px) and ( max-width:480px){ p { color:#ffffff; } } /*スマホ縦 iPhone XR /iPhone6 Plus 414pxから480pxまではここを読み込む*/ @media screen and (min-width:414px) and ( max-width:480px) { p { color:#ffffff; } } /*スマホ横~タブレット 480pxからここを読み込む*/ @media screen and (min-width:480px) { p { color:#ffffff; } } /*小型PC/大型PCデスクトップ 960pxからはここを読み込む*/ @media screen and (min-width:960px) { p { color:#ffffff; } }
かなり気持ちが良いブレイクポイントだと思います。
コーディング時はスマホからレイアウトを調節していきましょう。
どうやって表示するのか?メディアクエリの書き方について


実際にHTMLやCSSにどんなコードを書くのか紹介します。
viewport
viewportとはそれぞれのデバイスの画面幅に合わせて表示する大きさを調整するコードです。
HTMLの部分に下記コードを入れると文字などがデバイスごとに自動変換されます。
<meta name=”viewport” content=”width=device-width,initial-scale=1.0″>メディアクエリ
メディアクエリとは適用するCSSを変更するコードです。
書き方は2種類あります。
1つのCSSファイル内で指定する
上記でもメディアクエリを使用したブレイクポイントをご紹介させていただきましたが、CSSにこの下記コードを入れると、
@media screen and (min-width: 480px) {
p { color:#FFFFFF;}
}「画面幅が480px以上の時にp要素を#FFFFFFの白色にする」という指定がかかります。
デバイスごとにCSSファイルを用意する
CSSファイルをデバイスごとに用意し、HTMLの部分に下記コードを入れると
<link rel="stylesheet" media="(max-width: 640px)" href="A.css">
「画面幅が0px~640pxの時にA.cssファイルを適用する」ようになります。
メディアクエリを使用したコーディングでは僕は前者をおすすめします。
それはなぜかと言いますと、ファイルを分けてしまうとHTTPリクエストがその分かかってしまい、表示スピードにも影響が出てきます。
ただ、メディアクエリでもプロパティを重複して記述したりするとファイルが重くなるので、デバイスに合わせて変更したい部分のみを追記する感じでコーディングしていくようにすると良いと思います。
「どんなことに気を付ければいい?」制作時の注意点


様々なデバイスに対応させるには気を付けなければならないことがあります。
対応デバイスをよく考える
「パソコンとスマホに対応すれば良い」となった時に言われたまま作るとタブレットで見るとデザインが崩れてしまうことがあります。
ユーザーは様々なデバイスからWebサイトを見るので配慮が必要です。
スマホから設計する
横幅のあるコンテンツ、文章量の多いコンテンツがスマホの画面幅になると非常に見にくく、使いにくくなります。
画面幅に余裕のあるパソコンより、制約の多いスマホから設計すると楽です。
アクセスの60%〜70%はスマホでの閲覧という統計データも出ているのでモバイルを優先にマークアップしていくことがユーザーにとってもいいですよね?
画像ファイルは小さいものを
スマホは読み込みに時間がかかるため、画像を作る時にこんなことに気をつけるといいです。画像のファイル容量を抑えるというのは基本ではありますが、一体どれぐらい抑えれば良いか分からなかったりしますよね?僕のおすすめは次世代フォーマットであるGoogleが開発した画像フォーマット「WebP」です。
鮮明で解像度も問題なくとにかく容量も軽い画像フォーマットです。
WordPressなどお使いの方は簡単に実装できると思います。
次世代の画像フォーマット「WebP」でサイト表示速度を改善!
CSSスプライト(複数の画像を1枚の画像に載せ、CSSで表示する箇所を指定する方法)を使う
画面幅に合わせて読み込む画像を小さいものに切り替える
高解像ディスプレイに対応する
先ほど、画像ファイルの容量に関しては小さく、軽くとご説明しましたが、解像度も求められてきます。
iPhoneはRetinaディスプレイという今までより高解像度で表示されるものです。
今では高解像度のモニターやスマートフォンも増えてきましたよね?
Retinaディスプレイで見た時に美しく見えるように縦横2倍のサイズの画像を用意することをオススメします。
cssのbackgroundで背景にして、CSS3のMeia Queriesでディスプレイの解像度によって切り替え
.retinaimg01_02 {
background-image:url("../img/image_w200.jpg");
}
@media only screen and (-webkit-min-device-pixel-ratio:1.5){
/*2倍の画像を指定*/
.retinaimg01_02 {
background-image:url(../img/image_w400-2x.jpg);
background-size: 200px auto;
}
}imgタグのサイズを指定する
【通常】幅200pxの画像を「width=”200″」で表示すると思いますが、
【高解像度用】幅400pxの画像を「width=”200″」で表示するようにひと回り大きな画像を縮小して表示することをおすすめします。
Retina対応までしているサイトはまだ少ないと思うので綺麗な画像をユーザーに届けると考えれば対応しておくことをおすすめします。
まとめ
ということで、今回はレスポンシブデザインによってデバイスに合わせたコーディングの手順についてご説明してきましたが、どのデバイスからの訪問でも見やすく、ユーザーにとってのパフォーマンスを統一しておくことが重要と言えます。
現状では個人のインターネット利用は、PCよりスマホの割合が上回っています。そのためWebサイトの管理者は、スマホ対応のサイト運営が必須となってきました。この記事では、その実現方法の基礎となる「レスポンシブWebデザイン」について解説してきました。
URLやコンテンツ、被リンクを統一し、高く評価されるようにサイト構築しておくことがユーザーにとっても使いやすいサイトとなり、それがGoogleに評価されやすいサイトにも繋がりますので、これからは「レスポンシブデザイン」に対応できるのはマストかもしれませんね。