次世代の画像フォーマット「WebP」でサイト表示速度を改善!

表示速度を遅くする大きな要因としてページ内で使われてる画像の容量が大きい・枚数が多すぎることでページの読込が遅くなってしまうことはご理解いただけると思います。
特にECサイトの場合、メインビジュアルに加えてバナーや商品一覧の画像など、どうしても画像が多いページになってしまいがちだと思います。
よって、表示速度を改善するには表示速度を改善するためには「いかに画像容量を減らすか」がポイントとなります。
次世代の画像フォーマット「WebP」でサイト表示速度を改善!
PageSpeed Insights(ページスピードインサイト)を使ってサイトのパフォーマンスを計測すると、表示速度の改善施策として「改善できる項目」「短縮できる時間」として次世代フォーマットの画像を使うことが推奨されています。
googleの検索順位アルゴリズム、スピードアップデートもありページスピードの読み込みも検索順位にも影響するので、SEO対策としても導入することを個人的にはオススメです。
今回は次世代フォーマットの一つであり、ページスピードの改善が求められる今もっとも施策として取り入れやすい画像コンテンツ容量削減に役立つ「WebP(ウェッピー)」について現在のサポートブラウザ状況と、WebPの導入方法などを詳しくご紹介させていただきます。
その他の次世代フォーマットの「JPEG 2000」と「JPEG XR」についても補足としてご説明します。
WebPとは?
もっとも特徴的なのは、非可逆圧縮でもアルファチャンネルを扱えることでしょう。これができるということは、GIFやPNGのように透過した画像を作ってもWebPで書き出せるということになります。JPGの欠点を補うことができます。
ただ、
JPGと違い、サポートブラウザの種類が少ないのが現状です。今後はブラウザ毎のサポートもされていくと思いますが、導入する場合は、非対象ブラウザに対するアプローチを考える必要が出てきます。そのため、WebPの導入には以下の判断を求められます。
- ユーザーエージェントを判定して、WebP以外の画像を表示する
- 非対象ブラウザは切り捨てる
WebPはsafari非対応。ブラウザの対応状況について
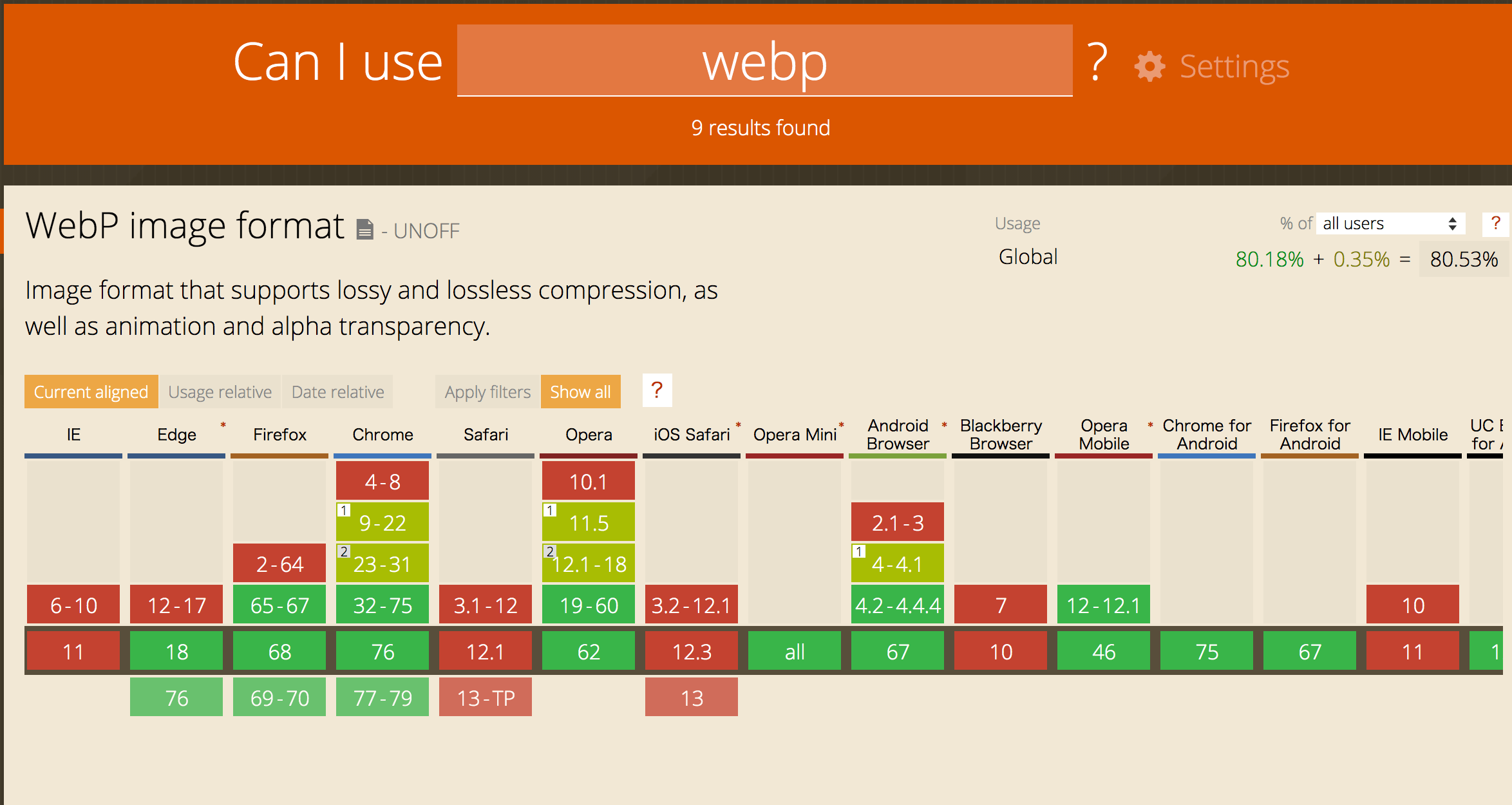
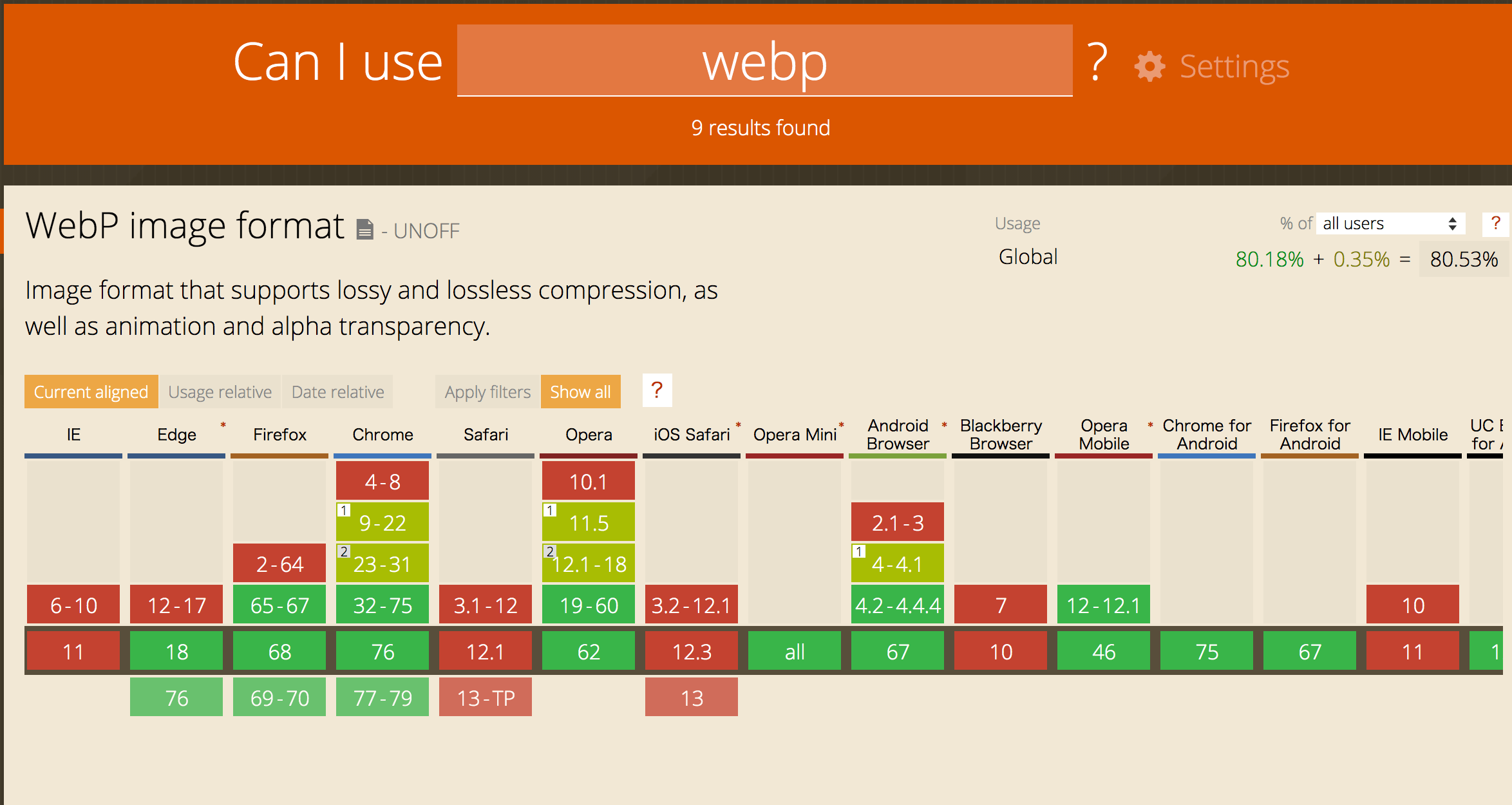
次世代フォーマット「WebP」
2019年8月現在ではメジャーブラウザではsafariを除くEdge, Chrome, Firefoxが対応済となっています。


実際にグローバルでみれば78%の対応ブラウザがWebPを利用可能ではありますが、safariブラウザをメインで利用するiPhoneユーザーの多い日本では40%と依然低く、すぐにWebPに置き換えていくことは難しいのが実情です。
全てのブラウザとはいかなかったものの、「Edge」「Firefox」「Chrome」などの主要ブラウザは対応していて、「Safari」や「iOS Safari」は残念ながら対応していないものの、Androidでは古いバージョンじゃない限り問題なく使うことができます。
さらに、現在『楽天・二トリ』などの商品点数が多いECサイトなどでのWebPの導入が進んでいるようです。
※Can I Use webp対応ブラウザ最新情報はこちら
次世代フォーマット「JPEG 2000」
JPEG後継として規格化されたフォーマットでJPEGより画質と圧縮率が向上されているとのこと。アップル推し。
しかし悲しいかな対応しているブラウザがsafariだけだったので、今後も日の目を見ることはなさそうです。
次世代フォーマット「JPEG XR」
XRは「eXtended Range」の略だそうです。Microsoft推し。
Microsoftが推しているだけあってIEとEdgeはバッチリ対応しているものの、他のブラウザからは将来的に浸透性は薄いと思います。
WebPに対応するメリットは?
ページを軽くして読み込みを高速化することで、ユーザー体験を向上させる
離脱を防ぎ滞在時間の増加に繋がりますし、(現状はAndroidのみですが)モバイルユーザーのギガの節約にも寄与します。現状ではWebPの恩恵を得られるのは全体の35%ほどのユーザーですが、その方たちのユーザー体験が向上するならば、取り組む価値があると言えるのではないでしょうか。
画像を軽量化することで別の機能追加にファイル容量などのリソースを割く余地を作れる
一般的にサイトを運営していると、あれもこれもと機能を追加したくなりますが、無遠慮に足していけば重くなりパフォーマンスは悪くなります。ページの読み込み速度はGoogleの検索ランキングのシグナルとして利用されているため、遅いページは悪い影響を受ける可能性があります。例えば、Googleが提供するウェブページのパフォーマンスを測定するツール「PageSpeed Insights」のスコアで基準値を定め、機能を追加してもパフォーマンスがその基準値を超えないようにするなどの運用ができます。これは、パフォーマンスバジェットと言われる考え方です。
まずはwebpのデメリットとメリットをご説明させていただきます。
WebPのデメリットは?
Safariなど日本で利用ユーザーの多いブラウザが未だ未対応
ですが、デメリットは対策することが出来ます。
.htaccessを利用し対応しているブラウザはWebPを、未対応のブラウザは今まで通りのJPGもしくはPNG、GIFなどを配信します。
未対応のブラウザはWebPの恩恵を受けることが出来ませんが、だからと言って画像が表示されないなんてユーザー体験を損ねることはありません。
WebPの導入方法
既存のJPEG, PNG画像をそのままWebPに置き換えた場合、WebP未対応ブラウザでは画像が表示されません。
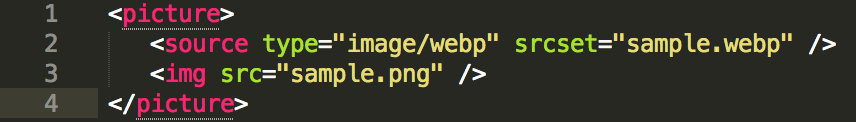
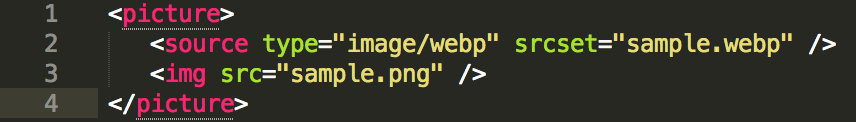
そこでWebPを使う際は、対応ブラウザにはWebP画像を、未対応ブラウザに対してはJPEG,PNG等の画像を表示させるためのpicture要素を使った記述方法があります。


このように記述することでWebP対応ブラウザに対してはWebP画像が優先されて表示されるようなります。
実際にECサイト上の画像を全てWebPに置き換えるのは手間がかかりすぎて難しいかと思います。よってメインビジュアルや容量の大きいバナーなどについて優先的にWebP画像も導入していくといった方法がよいといえるでしょう。
webpへの透過変換ツールなどもオススメ
今はフリーツールでjpegやpngなどに相互変換ができたりなど、画像の製作はとても簡単です。このWebP(ウェッピー)をPNGに変換するWEBサービスを紹介いたします。
CloudConvertを使って変換する
WEBサービスとして公開されているCloudConvertを使うとソフトをインストールすることなく簡単にPNGへ変換することが可能です
webp to png – CloudConvert
Webpへの変換ツールはこちら
使い方は上記のWEBサイトにアクセスして、「Select files」をクリックしてWebPファイルを選択し、「Start Conversion」というボタンを押すと変換がスタートします。
変換が完了すると、「Download」ボタンが表示されますので、ダウンロードボタンをクリックするとPNG画像がダウンロードされます。
これで変換が完了です。アルファチャンネル(透過画像)にも対応しているので大概のWebP画像は変換が可能のようです。
まとめ
WebPを導入している企業も増えてきています。ページスピードがランキング要因としても組み込まれていくので、早いうちに対策しておいた方が良いと思います。一手間加えて、WebPを導入してページの読み込み速度を高速化し、ユーザーにら離脱されにくいコンテンツを製作していきましょう。